Using the "Grid Maker" button
The Grid Maker is the simplest of the multi box buttons. Its a really powerful tool that will help save you time in creating your albums
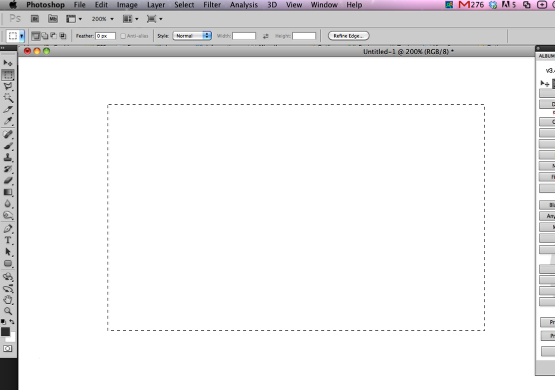
Make your selection first

Fisrt things first, create a selection where you would like to make your grid of boxes that will later be filled by your images.
Open Ninja Layout

After making your selection, open Ninja Layout by clicking the "Ninja Layout" button.
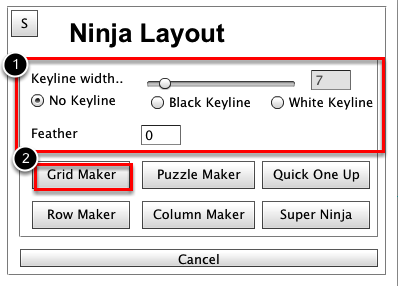
Set your settings, and click "Grid Maker"

You want to set your settings for the boxes you about to create, and then click "Grid Maker" button.
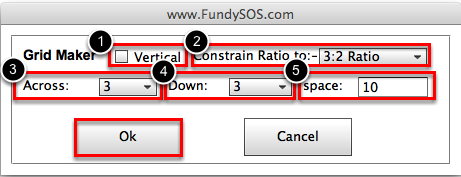
Setting the grid maker to make your grid!

After clicking the grid maker button, your grid maker dialog box will pop up. Here is where all the magic happens. Set up the controls that will tell photoshop how to make your grid.
1) Choose what orientation you would like grid maker to create your boxes. By default, grid maker makes boxes that are oriented horizontally. By checking the box next to "Vertical", grid maker will make your boxes be oriented vertically. (note: if you choose none for the ratio then this box does not matter).
2) Choose the "Constrain Ratio" for your boxes. You have 4 choices when seleting the ratio.
None - Choosing "None" will tell Photoshop to fill your entire selection with the proper amount of boxes. It will calculate how many boxes you have chosen to make, and create them to fill 100% of the selection. It will retain no ratio so boxes will be made to all fit equally.
1:1 Square - Choosing "1:1 Square" Ratio will fill your selections with square boxes until it has met your desired number of boxes. Depending on your selection, the boxes created will not always fill the selection 100%
3:2 Ratio - Choosing "3:2 Ratio" will fill your selection with boxes that are contrained to fit the 3:2 ratio. Depending on your selection, the boxes created will not always fill your selection 100%
5:4 Ratio - Choosing "5:4 Ratio" will fill your selection with boxes that are contrained to fit the 5:4 ratio. Depending on your selection, the boxes created will not always fill your selection 100%
3) Select the number of across boxes that you would like grid maker to make. In this example, we wanted 3 boxes across.
4) Select the number of down boxes that you would like grid maker to make. Again, we used 3 boxes down in the example.
5) Set the amount of space that you would like between each box. For example purposes, we chose 10px.
6) Click "Ok" and watch the magic!
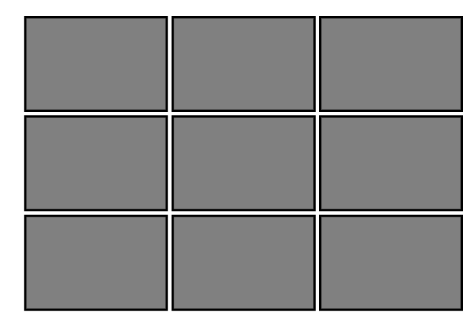
Example Result

Grid Maker created 9 box grid, at 3:2 ratio, with 10px space between boxes. It's really that easy!