Using the "Row Maker" button
The row maker is extreamly powerful. It will save you so much time when creating spreads. It works like the column maker, expect the results are stacked vertically, instead of horizontally
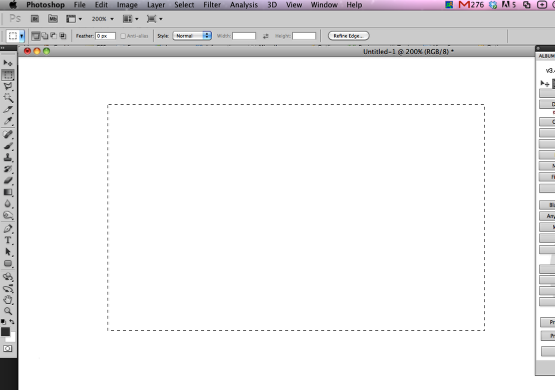
Make your selection first (Remeber to keep proportions with column and row maker)

Fisrt things first, create a selection where you would like to make your grid of boxes that will later be filled by your images. Make a selection that will approximate the area that the design will take up. Note: if the area does not approximate the selected design, an error will result.
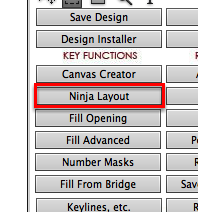
Open Ninja Layout

After making your selection, open Ninja Layout by clicking the "Ninja Layout" button.
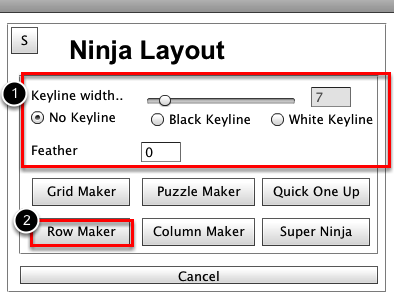
Set your settings, and click "Column Maker"

You want to set your settings for the boxes you about to create, and then click "Row Maker" button.
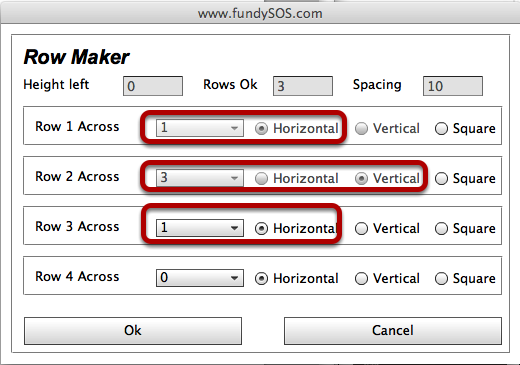
Setting up your Rows

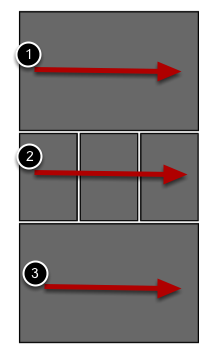
In this example, we have set up our rows in the following ways. We are telling row maker to create a grid that consists of one horizontal image in the first row, followed by three vertical images in the second row, and ending with one horizontal in the third row. All images are set to 2x3 ratio in column and row maker. Click "Ok" to create your grid. View the next step to see the results.
SHAZAM!

There you have it! Easily set up grids of boxes without having to do to much work! Once thats finished, you can start filling your boxes with images. Check out the three rows.